Meslo LG - Free and Great Alternative to Menlo
~ 5 min read. Published 27 Mar 2015###TL;DR Check out the sample Get the great Meslo LG here
Add to CSS
@font-face {
font-family: 'Meslo LG S';
font-style: normal;
src: local('Meslo LG S'), local('Meslo LG S'),
url(http://inteist.com/public/fonts/MesloLGS-Regular.ttf)
format('truetype');
}
or
The Full Story
A while back I embarked on mission to find the best programming font.
The search was not too fruitful, unfortunately and I ended up using mostly Menlo and Monaco. Which are great fonts on OS X.
My recent move to Jekyll from Wordpress (boy, I am happy I finally moved) made me rethink which font for programming I should use on the blog in the source code sections. Since I occasionally post a lot of code this is obviously important. Besides, you know, wanting to have a neat and nice looking blog with nice looking code sections.
So, initially I had my theme setup like so:
code, pre {
font-family: Menlo, Monaco, 'Source Code Pro', monospace;
}
Because I knew that Menlo and Monaco look great with code. The code on the website looked great (to me of course… ahh… I was so naive).
I have quickly realized that for people who do not have Menlo or Monaco on their machines (I believe a non trivial amount of folks) the Source Code Pro looks well… Pretty crappy…
Source Code Pro by itself is not such a bad font but with smaller sizes it becomes pretty crappy, comparable to Menlo and/or Monaco.
So I embarked once again on a search for a good programming font but this time it was a little more complicated as it had to be publicly free so I can use it (and by definition distribute) on the blog.
I wanted to use google fonts because it is so convenient and fast of course… So a quick search with google fonts thrown in, indeed brought up a few “recommended” fonts for source code. One of the first results was Inconsolata - ahhh, what a disappointment. It was very similar to Source Code Pro and utterly unappealing in smaller sizes.
So, disappointed, I modified the search not to look for good free programming fonts but for free alternative to Menlo. Which brings me to Meslo LG.
Meslo LG in the words of the creator - André Berg:
Meslo LG is a customized version of Apple’s Menlo-Regular font (which is a customized Bitstream Vera Sans Mono).
The idea of the font:
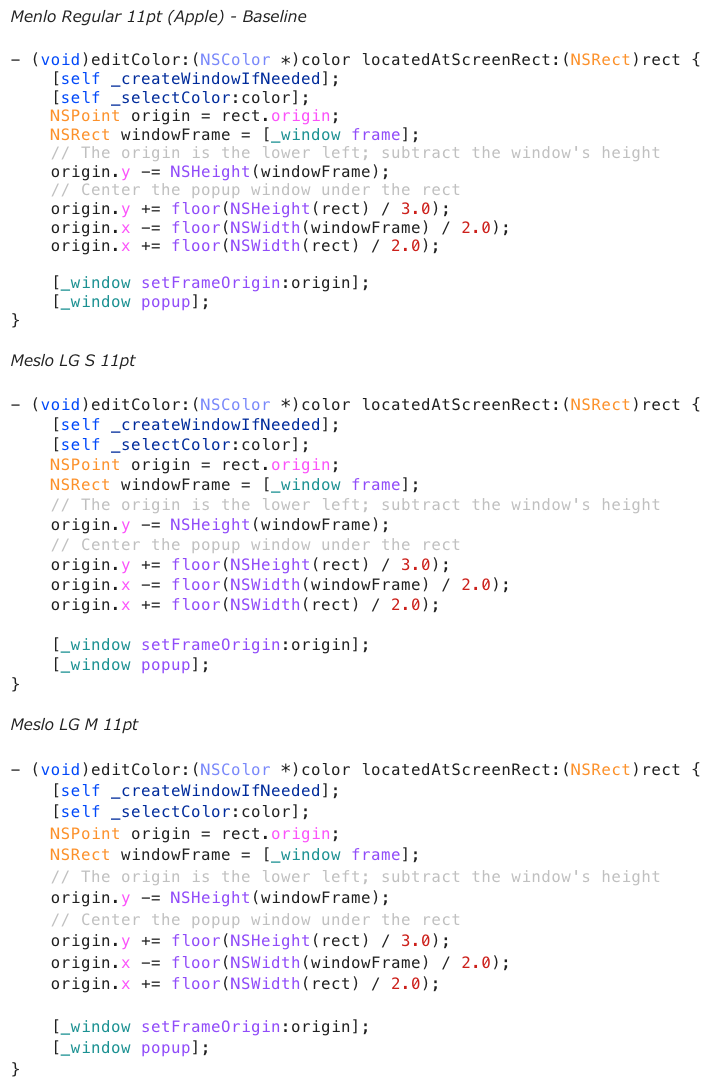
The LG in Meslo LG stands for Line Gap. The idea behind it is to allow the user to have some control over vertical spacing by choosing one of three line gap variants: small, medium and large (Meslo LG S, Meslo LG M and Meslo LG L respectively).
Here’s how it compares in X-Code:

During my research into programming fonts and after some trial and error, here’s how my new css font-family sequence looks like:
code, pre {
font-family: Menlo, Monaco, 'Meslo LG S', 'Droid Sans Mono', 'Ubuntu Mono', monospace;
}
Unfortunately the font is not available via Google Fonts or some other CDN that I could find so I had to load it from my own website. To load the font I simple had to add font-face declaration to my CSS and say where to look for the font.
@font-face {
font-family: 'Meslo LG S';
font-style: normal;
src: local('Meslo LG S'),
url(http://inteist.com/public/fonts/MesloLGS-Regular.ttf)
format('truetype');
}
***Please, do not hot link it. Replace the url with your own resource.